Was sind Mockups?
Der Begriff “Mockup” kommt ursprünglich aus dem Industriedesign und bezeichnet generell Vorführmodelle, welche die Funktionen eines Produkts demonstrieren.
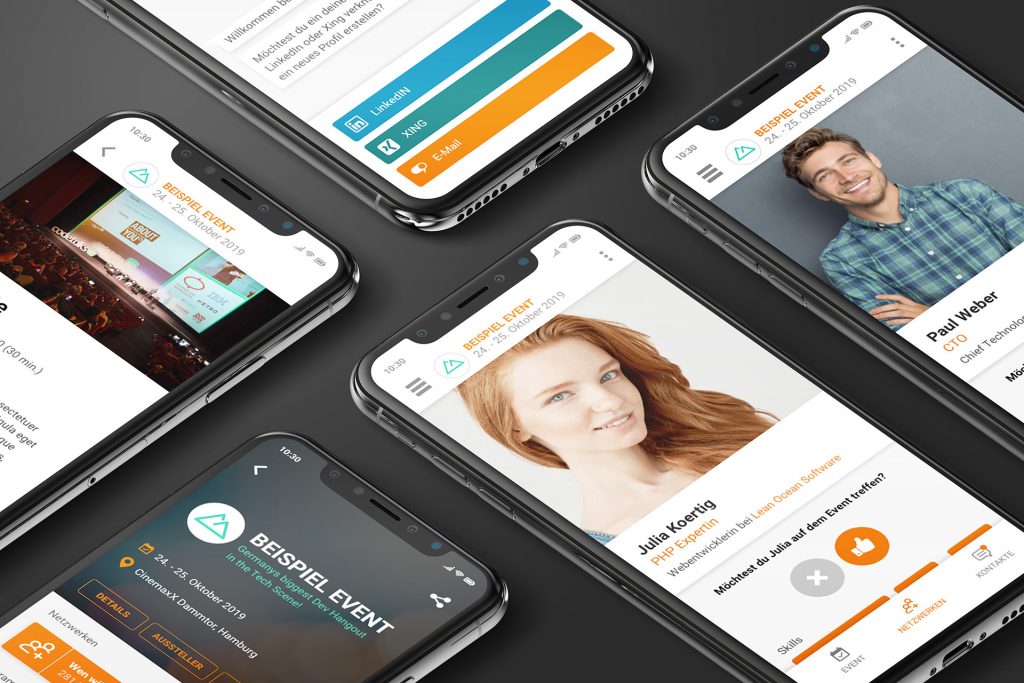
Im User Interface Design bezeichnet ein “Mockup” einen grafisch ausgearbeiteten Prototypen einer Webanwendung oder App.

Warum lohnen sich Mockups?
Mockups zeigen, wie eine Software funktionieren wird, ohne dass dafür eine Zeile Quellcode geschrieben werden muss. Anders als Wireframes sind Mockups aber schon im Detail ausgearbeitet und simulieren so genau, wie die Software später aussehen wird. So können offene Detailfragen im Voraus geklärt werden und es wird doppelte Entwicklungsarbeit gespart.
Wie werden Mockups erstellt?
Mockups werden mit einem Grafikprogramm wie z. B. Adobe XD, Axure oder Sketch erstellt und dann als PDF oder als interaktiver Link zur Verfügung gestellt.
Wer erstellt Mockups?
Anders als Wireframes, die theoretisch jeder erstellen kann, werden Mockups üblicherweise von erfahrenen UX-Designer*innen entwickelt.
Was kommt nach den Mockups?
Mockups sind meist die letzte Konzeptionsphase, bevor es dann mit der technischen Umsetzung losgeht. Nachdem das Mockup freigegeben ist, wird dies in die einzelnen Entwicklungspakete aufgeteilt und dient dem Entwicklungsteam als grafische Vorlage.
Fazit
In den meisten Fällen lohnt sich die Entwicklung von Mockups, da so im Detail geklärt ist, wie die Anwendung funktionieren und aussehen soll. Speziell wenn ein MVP entwickelt werden soll, sind interaktive Mockups eine großartige Option, um ein erstes Feedback einzuholen.
Wobei können wir dich sonst noch unterstützen?
Neues Projekt
Du hast eine Idee für eine digitale Lösung und suchst einen Partner, der dich begleitet?
Verstärkung für dein Projekt
Du hast bereits eine Anwendung und suchst Verstärkung in der Entwicklung?