Ein Bild sagt mehr als tausend Worte. In der Softwareentwicklung ist dies natürlich nicht anders. Es lohnt sich, Ideen möglichst früh zu visualisieren. Hier kommen die Wireframes ins Spiel.
Was sind Wireframes?
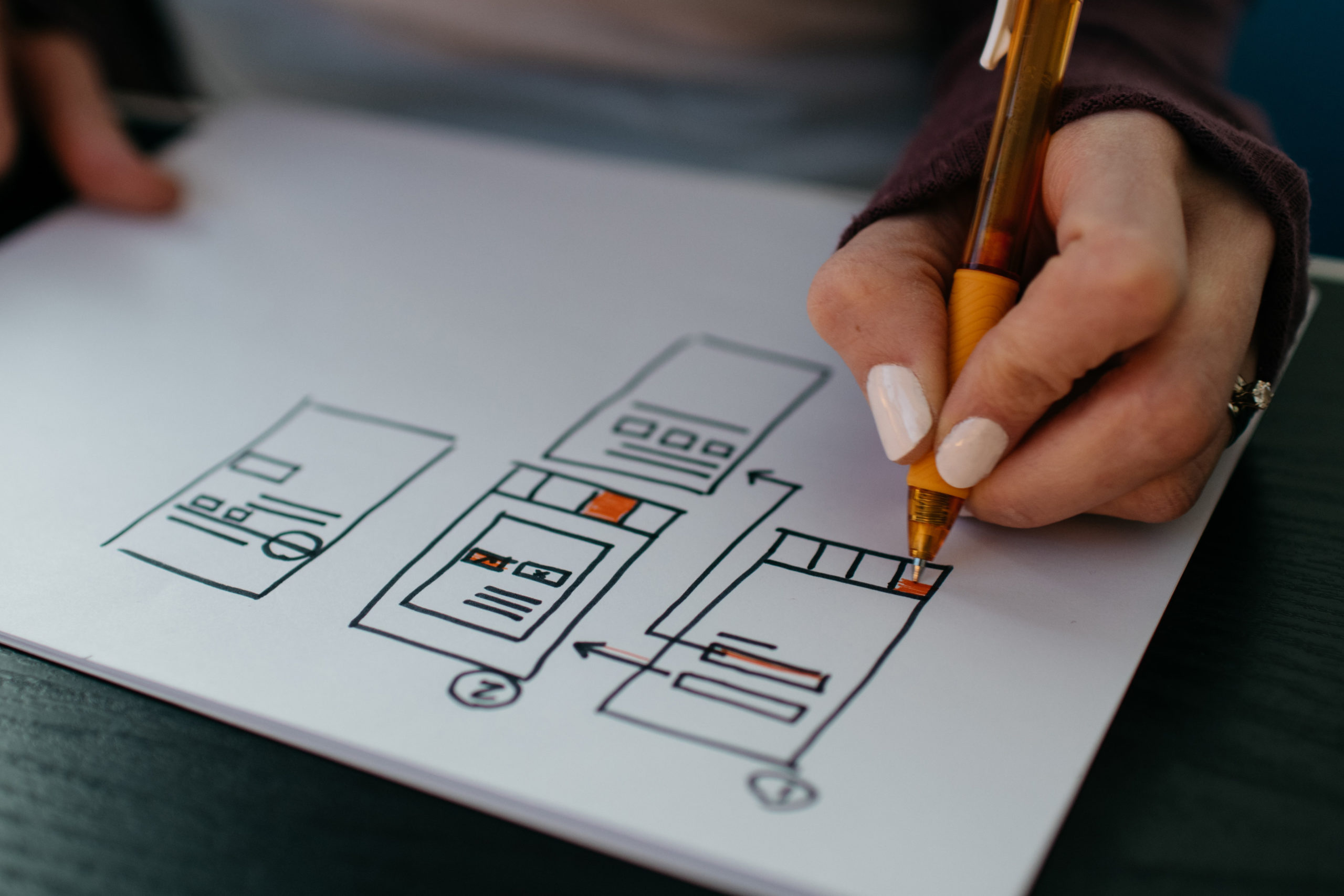
Wireframes (dt. Drahtmodell) sind Skizzen, die zur Konzeption von Software und Websites erstellt werden. Sie bestehen aus einfachen Strichzeichnungen und verwenden standardisierte Symbole z.B. für Buttons, Texte und Bilder. Beim Wireframe geht es um die grundlegende Architektur der Software.
Typische Fragen sind:
- Was passiert wo?
- Wo kommt welcher Button hin?
- Welche Menüpunkte brauchen wir?
- Braucht der User diese Funktion wirklich?
Wireframes zeichnen sich dadurch aus, dass sie einfach geändert werden können und nur minimale Gestaltungselemente verwenden.
Warum lohnen sich Wireframes?
Das Ziel von Wireframes ist es, schnell eine Gesprächsgrundlage für die geplante Software zu schaffen. Alle Beteiligten können so einfach Funktionen diskutieren und ihre Vorstellungen abstimmen. Außerdem wird durch die Visualisierung der einzelnen Ansichten schnell klar, was wohin gehört und welche Priorisierung die einzelnen Elemente haben sollten.
Wie werden Wireframes erstellt?
Traditionell werden Wireframes einfach mit Stift und Papier angefertigt und es gibt viele UX-Designer*innen die darauf schwören. Man spricht dann von einem Papier-Prototypen.
Wir arbeiten in den meisten Fällen aber mit einer Wireframe-Software wie z.B. Miro oder Adobe XD, da wir so Elemente einfach kopieren können, einfach schneller sind und die Ergebnisse direkt teilen können.
Wer erstellt Wireframes?
Jeder kann Wireframes erstellen. In den meisten Fällen werden sie zwar in Workshops von den Teilnehmenden gemeinsam erstellt, aber die Methode ist universell. Wenn du also gerade an deinem Schreibtisch sitzt und über eine Idee nach grübelst, sind Wireframes eine tolle Möglichkeit.
Was kommt nach dem Wireframe?
Steht das Konzept, geht das Wireframe üblicherweise in die grafische Ausarbeitung. Hier verwandeln UI-Designer*innen den ersten Entwurf in einen gestalteten Prototypen, der meistens als Mockup oder als Clickdummy bezeichnet wird.
Low-Fidelity vs. High-Fidelity
Unter Fachleuten gibt es immer wieder die Diskussion, wie detailliert Wireframes bzw. Prototypen generell sein sollen. Wir orientieren uns hier meistens am Grundsatz “So viel wie nötig und so wenig wie möglich”. Oder mit anderen Worten: Wenn du als Kunde die Skizzen nicht nachvollziehen kannst, war es zu wenig. Wenn wir umgekehrt beim Wireframing schon über Text- und Bildinhalte sprechen, war es eher zu viel.
Fazit
Wireframes sind ein großartiges Kommunikationswerkzeug. Wenn du also eine Idee hast, schnapp dir einen Stift und ein Blatt Papier. Jede*r kann Wireframes erstellen.