Du fragst dich, ob Laravel Nova die richtige Wahl für dein Adminpanel ist und ob du es an die Vorgaben deines Unternehmens anpassen kannst? In diesem Beitrag zeigen wir dir mit konkreten Beispielen, wie du Laravel Nova aufsetzt und für die Bedürfnisse deines Unternehmens individualisierst.
Was ist Laravel Nova?
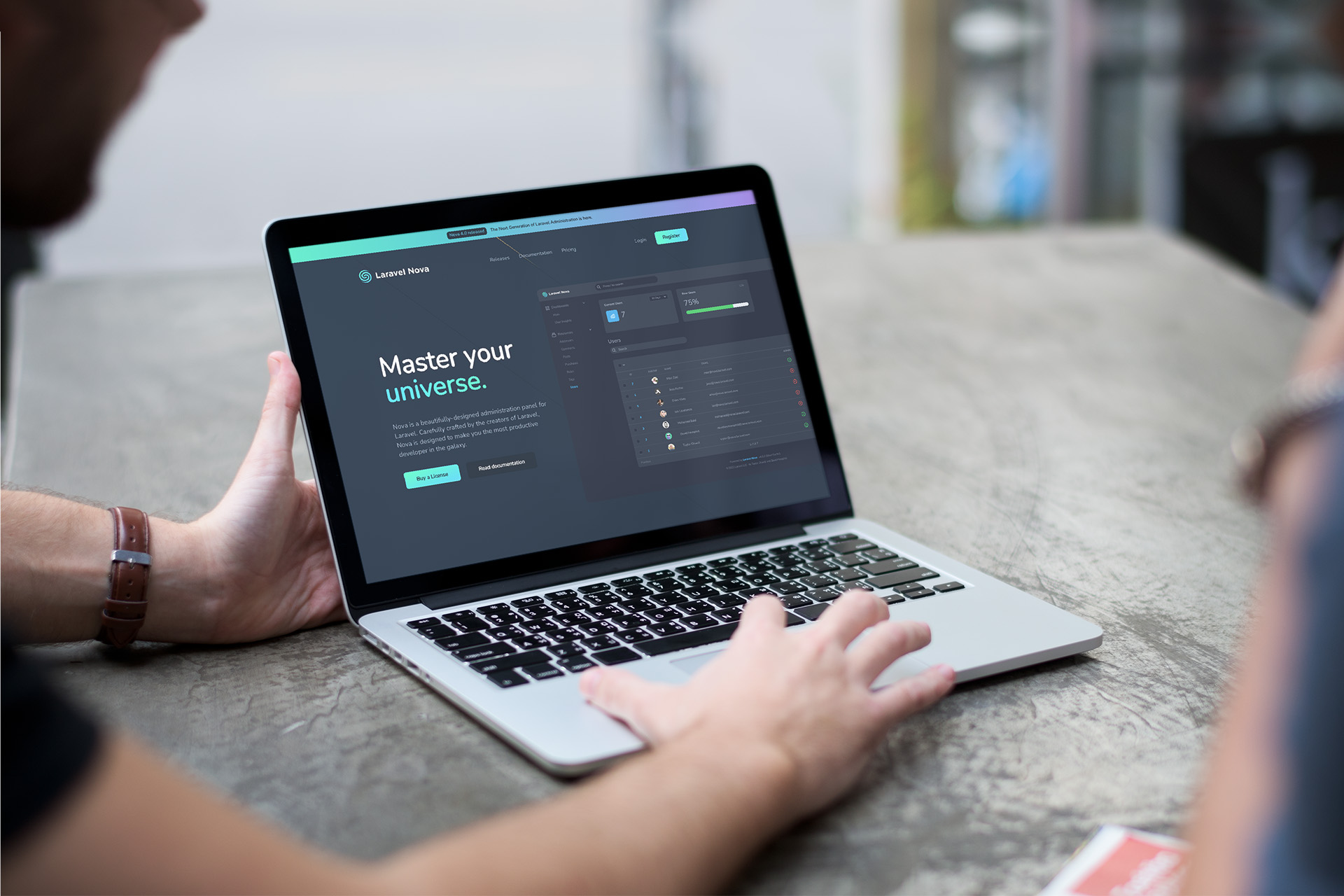
Laravel Nova ist ein kostenpflichtiges Composer-Paket der Laravel LLC und Teil des Laravel-Ökosystems. Momentan befindet sich Nova in Version 4.0., die im Frühjahr 2022 released wurde. Nova gibt dir die Struktur für ein Adminpanel, du erhältst mit diesem Package ein schön designtes Interface für alle CRUD Methoden welche auf deinen Eloquent Models basieren, sodass du dich hier nicht mehr um das Frontend kümmern musst. Gebaut wurden diese mit Vue.js, Interia.js und Tailwind.css und garantieren somit eine schnelle und angenehme User Experience.
Individualisierung
Beim Erstellen von Admin Panels mit Laravel Nova fällt schnell auf, dass hier an vieles gedacht wurde. Allerdings kann es sein, dass du im Laufe des Programmierprozesses an gewisse Punkten kommst, an denen du spezielle Funktionsumfänge nicht mit den gegebenen Möglichkeiten von Laravel Nova abdecken kannst. Für solche Fälle bietet Nova die Möglichkeit, deine App mithilfe von Custom-Vue-Komponenten an die Bedürfnisse deines Unternehmens anzupassen. In diesem Blogbeitrag zeigen wir dir zwei Möglichkeiten deine Nova-App zu individualisieren.
Aufsetzen deiner Laravel-Nova-App
Nova wird via Composer in deine Laravel-App installiert. Also setzt du zuerst ein frisches Laravel Projekt auf.
laravel new nova-example
Anschließend kannst du das Laravel Nova Composer Repo über folgenden Befehl in deine composer.json Datei ziehen.
composer config repositories.nova '{"type": "composer", "url": "https://nova.laravel.com"}' --file composer.json
Als Nächstes nimmst du Nova in die Liste der benötigten Pakete in der composer.json Datei auf.
composer require laravel/nova
Danach updatest du Composer über die Konsole.
composer update –prefere-dist
Während der Installation wirst du nach deinem Nova-Lizenz-Schlüssel gefragt. Fügst du diesen ein, muss Composer nun nur noch über die CLI installiert und migriert werden. Alternativ kannst du deine Nova Credentials auch in eine auth.json-Datei in deinem Projekt speichern. Denk dran, dass dein Passwort in diesem Fall der von dir gekaufte Lizenz-Schlüssel ist.
{
"http-basic": {
"nova.laravel.com": {
"username": "my@email.com",
"password": "my-password"
}
}
}
php artisan nova:install
php artisan migrate
In deinem App-Ordner sollte sich nun ein Nova-Ordner befinden und unter Providers der Nova Service Provider. Du kannst nun deinen ersten User über die Konsole erstellen. Das machst du mit folgendem Befehl.
php artisan nova:user
Und das war‘s schon! Jetzt kannst du deine App mit dem Pfad /nova/login aufrufen und dich einloggen.
Nova Actions
Schauen wir uns zuerst die Actions an. Actions erlauben es dir, benutzerdefinierte Aktionen an einem oder mehreren Eloquent Models auszuführen.
In diesem Beispiel zeigen wir dir, wie du eine Action schreibst, die den Status der User ändern kann. Dafür fügst du zuerst der User Migration eine status Column hinzu und lässt dir das Column dann in der Nova Ressource anzeigen. Die Action erstellst du mit folgendem Befehl.
php artisan nova:action UserStatus
Danach befindet sich unter Nova nun ein Action-Ordner mit einer UserStatus-Klasse. Diese Klasse besitzt zwei Methoden. Zuerst definierst du in der fields-Methode ein Select-Input-Feld und gibst die auszuwählenden Werte an. Nachfolgend definierst du die anzuführende Aktion in der handle-Methode. Hier updaten wir das Model und geben eine Erfolgsmeldung zurück.
class UserStatus extends Action
{
use InteractsWithQueue, Queueable;
/**
* Perform the action on the given models.
*
* @param \Laravel\Nova\Fields\ActionFields $fields
* @param \Illuminate\Support\Collection $models
* @return mixed
*/
public function handle(ActionFields $fields, Collection $models)
{
foreach ($models as $model) {
$model->status = $fields->status;
$model->save();
}
return Action::message('User status updated');
}
/**
* Get the fields available on the action.
*
* @param \Laravel\Nova\Http\Requests\NovaRequest $request
* @return array
*/
public function fields(NovaRequest $request)
{
return [
Select::make('Status', 'status')->options([
'accepted' => 'Accept user',
'blocked' => 'Block user'
])
];
}
}
Um diese Action nun in einer Ressource anzeigen zu lassen, in diesem Fall die User Ressource, registrierst du diese in der Actions-Methode der Ressource.
public function actions(NovaRequest $request)
{
return [
new UserStatus()
];
}
Hinweis: Das Hauptfeature von Laravel Nova ist die Möglichkeit, seine Datenbank-Einträge mit Eloquent zu verwalten. Das geschieht über Ressourcen. Beim Erstellen der App wird automatisch eine User Ressource erstellt. Beim Programmieren deiner App kannst du dann eine Ressource für jedes deiner Eloquent Models erstellen.
Im Table sollte dir nun links im User Table eine Checkbox angezeigt werden. Über diese Checkbox kannst du Einträge markieren. Sind Einträge markiert, kannst du über das Actions-Dropdown eine Action auswählen und so für alle Einträge gleichzeitig ausführen. Das Dropdown erscheint, nachdem Einträge ausgewählt wurden neben dem Button zum Erstellen von neuen Einträgen.
Custom Field
Schauen wir uns als Nächstes das Erstellen eines Custom Fields an. In diesem Beispiel zeigen wir dir ein Textfeld, das dem User das Zeichenlimit dynamisch anzeigt. Wir haben dafür in der User Migration ein Text Column mit dem Namen Info hinzugefügt. Hierfür muss zuerst das Field über die CLI erstellt werden. Der Name für ein Custom field erfolgt im Format eines Composer-Packets.
php artisan nova:field lean-ocean/string-limit
Nach der Generierung solltest du einen Nova-Components-Ordner sehen. Darin befindet sich nun dein StringLimit-Ordner. Dieser besteht aus alle nötigen Dateien, die für dein Feld gebraucht werden. Die Wichtigsten sind hierbei die drei Vue-Komponenten die für die verschiedenen Ansichten verantwortlich sind, sowie die PHP-Klasse, die den Namen deines Feld hat, also in diesem Fall StringLimit. Du wirst auch sehen, das jeder Feld-Ordner seine eigene composer.json-Datei hat.
Hinweis: Per Default sind die Vue-Devtools in Laravel Nova ausgestellt. Um diese zu aktivieren, kannst du folgendes bash-Skript ausführen.
#!/bin/sh
cd ./vendor/laravel/nova
mv webpack.mix.js.dist webpack.mix.js
npm i
npm run dev
rm -rf node_modules
cd -
php artisan nova:publish
Zunächst schreibst du in deine StringLimit-Klasse eine Methode, die die maximale Anzahl an Zeichen (characters) entgegennimmt.
public function max($characterLimit)
{
return $this->withMeta(['characterLimit' => $characterLimit]);
}
Jetzt kann unsere Komponente mit der max-Methode in unsere Ressource eingefügt werden.
StringLimit::make('Info')->max(250),
Anschließend schreiben wir in die Vue-FormField-Komponente die Logik für das Anzeigen der verbleibenden Zeichen. Das Zeichenlimit, das wir über die max-Methode definiert haben, können wir in der Komponente als prop entgegen nehmen.
<template>
<DefaultField :field="field" :errors="errors" :show-help-text="showHelpText">
<template #field>
<textarea
:id="field.attribute"
type="text"
class="w-full form-control form-input form-input-bordered"
:class="errorClasses"
:placeholder="field.name"
@keyup="countdown"
v-model="inputValue"
></textarea>
<p class="mt-2">{{remainingCharacters}} characters remaining</p>
</template>
</DefaultField>
</template>
<script>
import { FormField, HandlesValidationErrors } from 'laravel-nova'
import { ref } from 'vue'
export default {
mixins: [FormField, HandlesValidationErrors],
props: ['resourceName', 'resourceId', 'field'],
setup(props){
let inputValue = ref('')
let characterLimit = ref(props.field.characterLimit)
let remainingCharacters = ref(props.field.characterLimit)
function countdown(){
remainingCharacters.value = characterLimit.value - inputValue.value.length
}
return {
characterLimit, remainingCharacters, countdown, inputValue
}
},
methods: {
/**
* Fill the given FormData object with the field's internal value.
*/
fill(formData) {
formData.append(this.field.attribute, this.inputValue || '')
},
},
}
</script>
Et voilà! Hiernach kannst du das Feld normal nutzen und es in beliebig vielen Ressourcen einsetzen.
Fazit
Laravel Nova bietet dir eine coole Möglichkeit, deine App an deine eigenen Bedürfnisse anzupassen. Die benutzerdefinierten Komponenten können einfach über die CLI erstellt werden und geben dir einen guten Rahmen, um direkt mit der Programmierung deiner Komponenten loszulegen.
Das hört nicht beim Erstellen von Actions und Fields auf: Mit den Custom Tools, kannst du auch eine komplett benutzerdefinierte Seite erstellen oder ganz eigene Cards und Filter bauen. Durch die Generierung dieser Tools im Composer-Format und der enthaltenen composer.json-Datei, steht dir nichts im Weg, um deine eigenen Kreationen mit der Welt zu teilen.
Wobei können wir dich sonst noch unterstützen?
Neues Projekt
Du hast eine Idee für eine digitale Lösung und suchst einen Partner, der dich begleitet?
Verstärkung für dein Projekt
Du hast bereits eine Anwendung und suchst Verstärkung in der Entwicklung?