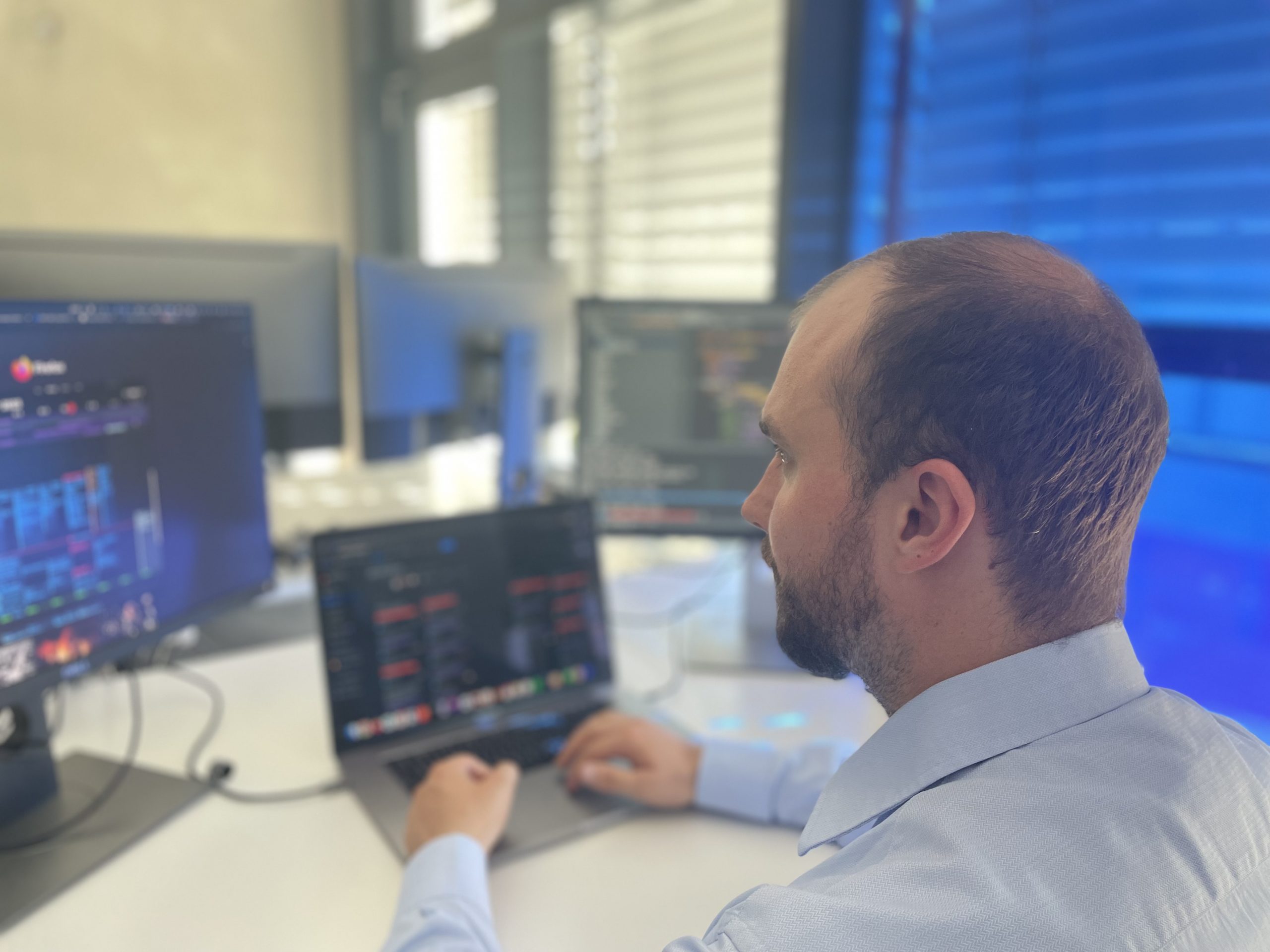
Wie sieht es eigentlich bei Lean Ocean hinter dem Code aus? Wie läuft so ein Projekt ab und wie wird aus einer Idee dann ein richtiges Feature? In diesem Artikel beantworten dir Oliver und Tom die wichtigsten Fragen zu unserem brandneuen Format #behindthecode. Als erstes geht Oliver als CTO von Lean Ocean auf den Entwicklungsprozess von Features ein und dann gibt uns unser Projektmanager Tom noch ein paar Antworten.
Wie läuft so ein Entwicklungsprozess denn jetzt ab?
Allgemein starten wir bei Lean Ocean die Entwicklung, indem wir uns alle Ideen und Anforderungen schnappen und daraus klare Pläne formen. Was brauchen wir und wie viel Zeit wird es in Anspruch nehmen? Natürlich bleiben wir flexibel, falls sich mal was ändert. Im Anschluss folgt die tatsächliche Entwicklung des Features, bei der wir die erstellten Spezifikationen in Code umsetzen. In dieser Phase sichern wir auch die Qualität und strukturieren den Code. Bevor wir das Feature dann freigegeben, muss es intensiv getestet werden. Nachdem wir alle Bugs behoben haben, bereiten wir das Feature dann für die Freigabe vor und liefern es aus. Aber das können Oliver und Tom dir besser erklären.
Wie identifiziert und sammelt ihr neue Ideen oder Anforderungen für Features?
Oliver: Die meisten Ideen und Feature Requests kommen von unseren Kunden*innen. Trotz der Kundenwünsche ist es wichtig, Ideen und Feature Wünsche zu hinterfragen. Es gibt einen ganz bekannten Satz von Henry Ford, der gut dazu passt: „Wenn Sie die Leute gefragt hätten, was sie wollten, hätten sie schnellere Pferde gesagt.“.
Bei Feature-Requests hinterfragen wir oft nochmal, was genau mit dem Feature erreicht werden soll. Häufig fallen mir dann sogar einfachere Lösungen für die Nutzer*innen ein.
Wie wird aus einer Idee oder Anforderung eine konkrete Spezifikation für ein Feature?
Oliver: Kommt auf die Größe der Idee an! Unsere Entwickler zerlegen die Idee erstmal, planen alles von der Datenbank bis hin zur Software und sortieren dann alles in Jira. Jira ist ein Tool, mit dem wir unsere Projekte verwalten, organisieren und den Arbeitsaufwand schätzen.
Welche Werkzeuge oder Methoden benutzt ihr, um Anforderungen zu dokumentieren?
Oliver: Für die Planung verwenden wir Confluence und Jira für das Projektmanagement. Und wenn’s kreativ wird oder neue Oberflächen benötigt werden, skizzieren wir Wireframes in Miro oder basteln in Adobe XD echte Design-Mockups.
Wie plant ihr die Entwicklung eines neuen Features?
Oliver: In Confluence haben wir eine strukturierte Vorlage, die unsere Entwickler durch die Planung führt. Sobald der Entwurf steht, prüfen wir das technische Konzept. Natürlich sind in dieser Phase auch Mockups, Wireframes und das Design der Datenbank wesentliche Bausteine.
Teamarbeit ist hier das A und O: Unsere Designer transformieren die Kundenwünsche in klare Features. Dann kommt der Austausch mit den Entwickern, um die technische Umsetzbarkeit zu klären. Dieser Dialog ist entscheidend, um die beste Lösung für den Kundenwunsch zu finden. Der Projektmanager, also Tom, behält dabei stets den Überblick und stellt die Kommunikation sicher.
Wie schätzt ihr die benötigten Ressourcen und den Zeitaufwand ein?
Oliver: Für jedes Feature legen unsere Entwickler ein Ticket in Jira an. Diese Tickets bewerten wir mit Story-Points, um die Kapazitäten besser einschätzen zu können. Das kennt ja jeder – ein bisschen wie die gute alte To-Do-Liste, nur digital. Ein typisches Planungsticket sollte nicht länger als 4 Stunden dauern. Bei umfangreicheren Planungen zerlegen wir sie dann in handlichere Aufgaben.
Wie passt ihr Pläne an, wenn sich die Anforderungen oder Umstände ändern?
Oliver: Wir sind flexibel und können durch unseren Einsatz von Scrum rasch auf Änderungen reagieren. Je nach Bedarf können wir Aufgaben in die kommenden Sprints schieben oder die Arbeit an einem Feature kurzzeitig pausieren. Scrum erleichtert uns die Arbeitsprozesse echt ungemein und mittlerweile haben wir sogar schon fünf zertifizierte Scrum-Master in unserem Team! Ein Beispiel, bei dem wir schnell auf Änderungen reagieren konnten, war als Zoom, die API auf eine andere Architektur umgestellt hat. Dadurch dass wir unseren Sprint flexibel improvisiert haben, konnten wir unseren Kund*innen die neue Integration schnell zur Verfügung stellen.
Wie setzt ihr die Feature-Spezifikationen in Code um?
Oliver: Unsere sorgfältige Planung hilft uns, klare und präzise Tickets zu haben. Im Sprint-Planning besprechen alle Entwickler die Details. Bevor wir den Hauptcode schreiben, setzen wir erst die Tests. Die zeigen uns, wo und wie die Daten fließen sollen. Danach geht’s ans Eingemachte: Wir setzen den Code um, um die Systemlogik selbst zu implementieren.
Welche Technologien und Tools verwendet ihr bei der Entwicklung?
Oliver: Wir nutzen einige tolle Tools: PHPStorm von JetBrains zum Schreiben und Bearbeiten von Code, Querious für Datenbankmanagement, sowie Git und Bitbucket für Code-Verwaltung. Und Composer und npm sind unsere Paketmanager, die uns helfen, Bibliotheken und Pakete zu verwalten. Bamboo von Atlassian unterstützt uns bei Tests und Deployments.
Wie sichert ihr qualitativ hochwertigen und gut strukturierten Code?
Oliver: Qualität steht an erster Stelle. Bei einem Code-Review wird alles nochmals geprüft. Im Code-Review prüft ein Reviewer zunächst die Codequalität. Sobald er damit zufrieden ist, deployen wir das Feature dann auf einem Test-Server. Hier setzen dann unsere Software-Tester an und schauen, dass das Feature rund läuft. Ist das der Fall, ist unser Feature startklar!
Tom, wie prüfst und testest du neue Features, bevor sie freigegeben werden?
Tom: Wir achten darauf, dass unsere Tickets ausführlich beschreiben, wie die gewünschte Funktionalität aussehen soll. Anhand dieser Beschreibung vergleichen wir, ob der Stand der Entwicklung den Anforderungen entspricht. Basierend darauf prüfen wir, ob das Feature diesen Vorgaben entspricht. Außerdem simulieren wir unterschiedliche Benutzeraktionen, um zu gewährleisten, dass alles auch in Randfällen reibungslos funktioniert. Ist etwas nicht stimmig, geht das Feature zurück an den Entwickler – solange, bis alles einwandfrei läuft.
Und wie stellst du sicher, dass das Feature korrekt funktioniert?
Tom: Wir haben ein separates Testsystem, auf dem wir jedes Feature unter die Lupe nehmen. Hierbei prüfen wir besonders die Bereiche, die von den Neuerungen betroffen sind. Mit dem Tool Postman überprüfen wir zusätzlich, wie unsere Schnittstellen reagieren und ob alles korrekt kommuniziert wird. Mit Postman können wir neue APIs erstellen, prüfen und schauen, ob sie richtig funktionieren.
Wie erfolgt die Freigabe selbst?
Tom: Wir kontrollieren, ob alle Anforderungen aus dem Ticket erfüllt wurden. Wenn das der Fall ist, bereiten wir das Ticket für den nächsten Schritt, also die Auslieferung auf das Live-System vor.
Wie liefert ihr die neuen Features dann auf das Produktiv-System?
Oliver: Wir nutzen automatisierte Prozesse für die Auslieferung (Deployment) von neuen Features. Mit Hilfe von Bamboo erstellen wir eine komprimierte Datei unseres Projekts mit einer spezifischen Versionsnummer, das sogenannte Release.
Dabei erstellen wir zum Beispiel das Frontend aus CSS und JavaScript, indem wir Code vorbereiten.
Dieses Release übertragen wir dann auf einen Server. Wenn nötig, erstellen wir den Server auch automatisch mit Terraform und installieren die benötigte Software wie den Webserver (normalerweise Nginx) mit Ansible. Danach kopieren wir das vorbereitete Release auf den Server.
Wir speichern immer mehrere Versionen unseres Projekts auf dem Server und aktivieren nach einem erfolgreichen Deployment das neueste Release. Sollte es nämlich dabei Probleme geben, können wir schneller zu der vorherigen Version zurückwechseln. Ansonsten haben wir Kibana mit Filebeat und Metric Beat angeschlossen, wodurch wir einen Alarm in Slack bekommen, sobald etwas schief geht.
Fazit
Ein Projekt bedeutet weit mehr als nur die erfolgreiche Entwicklung von einem Feature.
Es geht vielmehr um Teamarbeit, Verständnis für den Endnutzer und unsere flexible Anpassung. Besonders wichtig sind für uns im Projekt die Kommunikation zwischen Lean Ocean und unseren Kund*innen, sowie innerhalb unseres Teams.
Wenn du gerade auf der Suche nach Unterstützung für dein Projekt bist oder Fragen hast, dann vereinbare gerne eine kostenlose Strategie-Session mit Oliver.