Vuex ist ein gängiges Verwaltungskonzept für Vue.js-Anwendungen. Viele Entwickler bevorzugen es, den gesamten Status ihrer Frontend-Anwendung in einem zentralen Speicher (Store) zu verwalten. Dadurch können sich alle Komponenten auf denselben Datensatz beziehen und Änderungen an diesem problemlos rückgängig gemacht werden können.
Im Gegensatz zu anderen Verwaltungskonzepten ist Vuex sehr einfach zu verstehen und zu implementieren. In diesem Artikel werden wir uns mit den Grundlagen des Vuex Stores befassen und dir ein einfaches Beispiel zeigen, um das Konzept zu veranschaulichen. Hoffentlich wirst du am Ende des Artikels genauso begeistert von Vuex Store sein, wie wir es sind!
Was ist Vuex?
Vuex ist ein State Management Pattern und gleichzeitig eine Library für Vue.js-Webapps. Es dient als zentraler Speicher für alle Komponenten in einer Anwendung, mit Regeln, die sicherstellen, dass der Zustand nur in einer vorhersehbaren Weise verändert werden kann. Vuex wird auch automatisch mit in die offiziellen Vue.js-Devtools integriert, sodass eweiterte Funktionen wie Zero-Config, Time-Travel-Debugging und State Snapshot Export und Import möglich werden.
Wann sollte ich Vuex benutzen?
Vuex hilft dir beim geteilten State Management auf Kosten von zusätzlichen Konzepten und Boilerplates. Es ist ein Kompromiss zwischen kurzfristiger und langfristiger Produktivität.
Wenn du noch nie eine große Single Page Application gebaut hast und diese direkt in Vuex integrierst, kann es dir sehr komplex und ermüdend vorkommen. Das ist völlig normal – wenn deine Anwendung simpel ist, wirst du höchstwahrscheinlich ohne Vuex zurechtkommen. Ein einfaches Store Pattern wird dir eventuell schon ausreichen. Aber wenn du eine mittelgroße bis große SPA bauen, wirst du über erweiterte Konzepte des State Managements außerhalb der Vue-Komponenten nachdenken müssen, um dies besser handhaben zu können. In diesem Fall ist Vuex eine perfekte Erweiterung.
Grundsätzlich gibt es keine Regel, wann man Vuex benutzen sollte.
- Wenn deine Anwendung klein ist und nur aus wenigen Komponenten besteht, kannst du sie vielleicht ohne Weiteres managen.
- Sobald deine Anwendung größer wird und mehrere Komponenten enthält, die miteinander interagieren müssen, ist Vuex eine gute Option, um die globalen Zustände der Anwendung zu verwalten.
Vorteile von Vuex
Zentralisierter Speicher
Mit Vuex kannst du den Zustand deiner Anwendung einfach und effektiv verwalten. Dank der zentralisierten Speicherverwaltung ist es einfach, den Überblick über den Zustand der gesamten Anwendung zu behalten. Außerdem kannst du mit Vuex schnell und einfach Änderungen an deinen Daten vornehmen.
Vorhersehbarkeit
Vuex bietet eine strikte Regelstruktur, die den Zustand in deiner Anwendung vorhersehbar macht und verhindert, dass unerwartete Änderungen auftreten. Dies ist besonders nützlich, wenn du mit einem Team zusammenarbeitest, da jede*r Entwickler*in den Zustand der Anwendung verstehen und vorhersehen kann.
Vuex verwendet ein Flux-ähnliches Muster, um Datenflüsse in der Anwendung zu verwalten. Dieses Muster ist bei vielen anderen frontend libraries wie React und Angular verbreitet und bietet eine strukturierte Möglichkeit, mit dem Zustand der Anwendung umzugehen.
Devtools
Vuex bietet zahlreiche Vorteile, die das Arbeiten mit großen und komplexeren Vue.js-Anwendungen erheblich vereinfachen. Die devtools integrieren Vuex automatisch und bieten eine Reihe erweiterter Funktionen wie Zero-Config, Time-Travel-Debugging und State Snapshot Export und Import.
Durch die Verwendung von Vuex wird sichergestellt, dass alle Daten in deiner Anwendung konsistent sind und problemlos miteinander interagieren können. Außerdem kannst du dich darauf verlassen, dass Vuex alle relevanten Daten zentralisiert und für jeden Teil deiner Anwendung leicht zugänglich macht. Dies erleichtert nicht nur die Wartung, sondern auch die Fehlerbehebung.
Im Gegensatz zu anderen Flux-Architekturen ist Vuex speziell für Vue.js entwickelt worden und bietet daher eine perfekte Integration. Dies ermöglicht eine reibungslose Zusammenarbeit mit den devtools und macht Vuex zu einer hervorragenden Wahl für alle, die nach einem leistungsstarken und zuverlässigen State Management Tool suchen.
Nachteile von Vuex
Komplexität
Ein Nachteil von Vuex ist die Komplexität. Da Vuex den Zustand der gesamten Anwendung verwalten soll, kann es für einfachere Anwendungen überflüssig sein. In einer einfachen Anwendung könnten zwei Komponenten direkt miteinander kommunizieren, ohne den Umweg über Vuex zu nehmen. In einer komplexeren Anwendung, in der mehrere Komponenten miteinander kommunizieren müssen, kann Vuex sehr hilfreich sein. In solchen Anwendungen macht Vuex den Code lesbarer und organisierter.
Steile Lernkurve
Die Verwendung von Vuex bedeutet natürlich auch einen gewissen Mehraufwand. Die Implementierung in einer Anwendung bedeutet mehr Code und mehr Konfiguration. Dies kann die Entwicklung verlangsamen und die Anwendung komplizierter machen. Für Neueinsteiger können die Regeln und Konzepte am Anfang verwirrend sein. Auch wenn es einige gute Beispiele und Dokumentationen gibt, kann es schwierig sein, alles zu verstehen.
Wie funktioniert Vuex?
Vuex basiert auf dem Konzept des Flux-Patterns. Im Gegensatz zu anderen Flux-Implementierungen, wie z.B. Redux, ist Vuex speziell für Vue.js entwickelt worden und bietet eine Reihe von erweiterten Funktionen.
Der Zustand in Vuex wird als Single Source of Truth (SSOT) bezeichnet und ist immer unabhängig von Komponenten. Dies bedeutet, dass der Zustand nur in einer vorhersehbaren Weise verändert werden kann. Um den Zustand zu ändern, muss eine Aktion ausgelöst werden. Eine Aktion ist ein Objekt mit einem Type-Attribut. Die Type-Aktionsauslösung wird dann von einem Mutation Handler bearbeitet, der den Zustand tatsächlich ändert. Das bedeutet, dass jede Komponente, die den gleichen Zustand abruft, immer denselben Wert erhält. Damit wird garantiert, dass der Zustand nur in einer vorhersehbaren Weise geändert werden kann.
Zusammenfassend lässt sich sagen, dass Vuex ein zentralisierter Speicher ist, der es Komponenten ermöglicht, den gleichen Zustand abzurufen. Der Zustand kann nur auf vorhersehbare Weise geändert werden und die Aktionen werden von Mutation Handlern bearbeitet.
Ein einfaches Beispiel
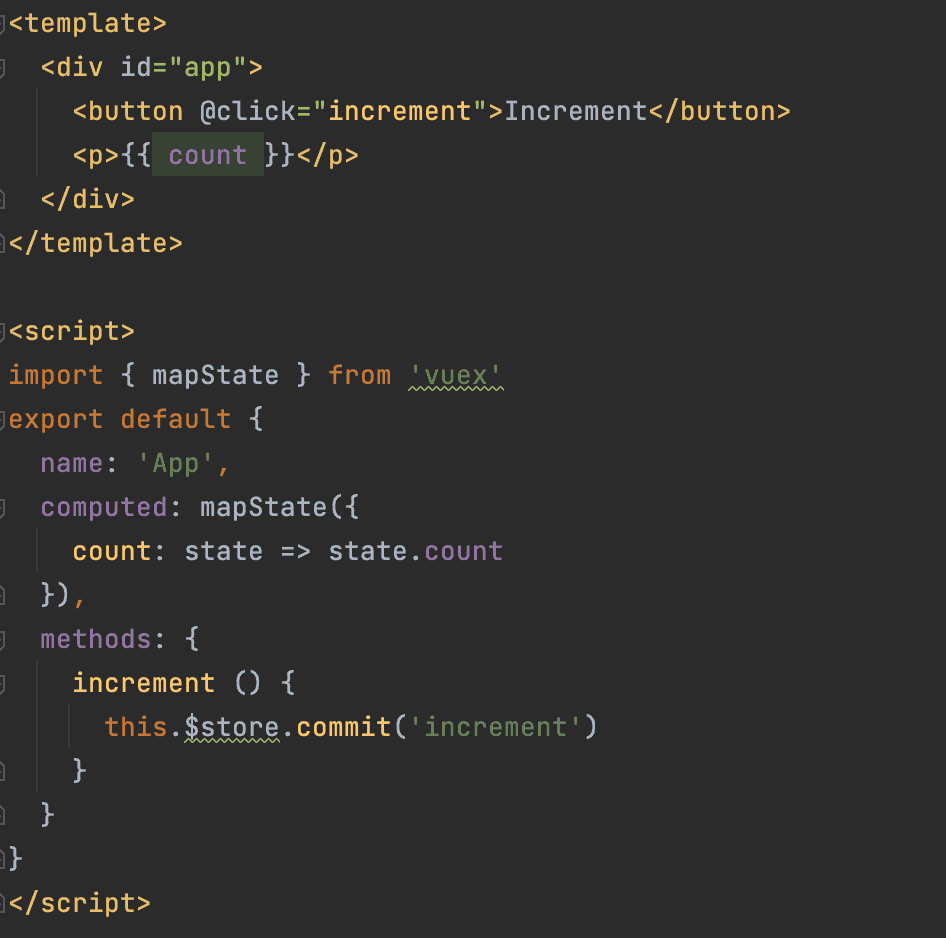
Um zu veranschaulichen, wie Vuex funktioniert, betrachten wir eine einfache Anwendung mit zwei Komponenten: einer Schaltfläche und einem Zähler. Wenn die Schaltfläche gedrückt wird, soll der Zähler erhöht werden.
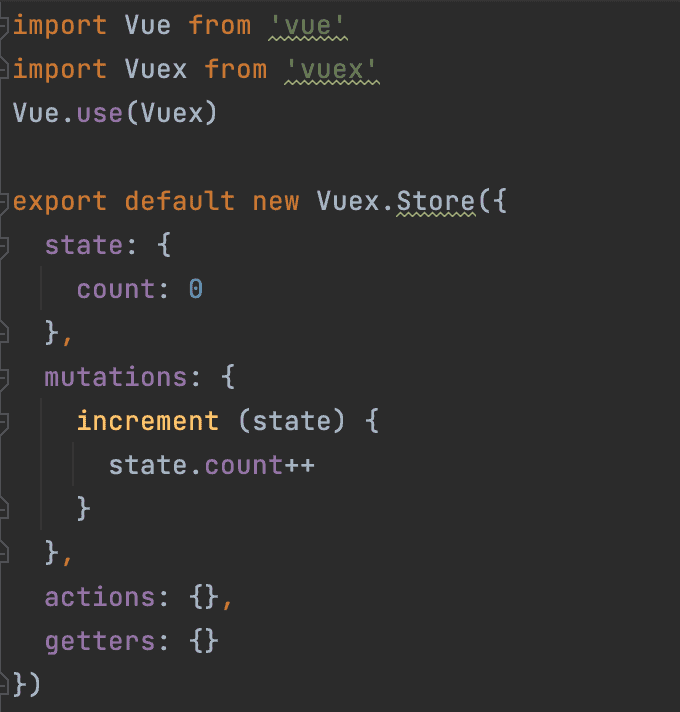
In diesem Beispiel verwenden wir den mapState Helfer von Vuex, um den Zustand in unsere Komponenten zu mappen.

Die Aktion wird mit der Commit-Methode aufgerufen und der Typ wird angegeben. Achte darauf, dass du deinen Mutation Handler aufrufst und nicht direkt den Zustand änderst. Das solltest du tun, weil Mutationen von Natur aus synchron sind, während Aktionen asynchron sein können.

Alle Zustandsänderungen müssen durch Mutationen erfolgen. In diesem Fall haben wir eine einzelne Mutation namens increment, die den Wert unseres Zählers erhöht. Beachte auch hier, dass du den Zustand nicht direkt änderst, sondern einen Mutation Handler aufrufst.
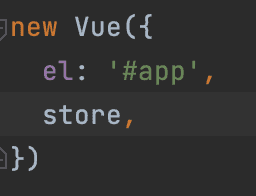
Und dann kannst du deinen fertig konfigurierten store ganz einfach in deine Vue-App integrieren.

Fazit
Zusammengefasst ist der Vuex Store ein sehr mächtiges Instrument, das uns erlaubt, unseren gesamten Applikationszustand zu verwalten. Darüber hinaus ermöglicht es uns, diesen Zustand mit verschiedenen Komponenten zu teilen und so eine einheitliche Sicht auf unsere gesamte Applikation zu gewährleisten.
Der Vuex Store ist aber auch sehr komplex und sollte daher nur dann eingesetzt werden, wenn es wirklich notwendig ist. In den meisten Fällen reicht es völlig aus, den Zustand unserer Komponenten über Props zu verwalten.
Wenn du dich für den Einsatz von Vuex in deinen Anwendungen entscheidest, empfehlen wir dir, dich gut zu informieren und die offizielle Dokumentation zu lesen, bevor du damit beginnst.
Wobei können wir dich unterstützen?
Neues Projekt
Du hast eine Idee für eine digitale Lösung und suchst einen Partner, der dich begleitet?
Verstärkung für dein Projekt
Du hast bereits eine Anwendung und suchst Verstärkung in der Entwicklung?