Du hast in einem Projekt coolen Code geschrieben, den du gerne in einem anderen deiner Projekte verwenden möchtest? Du willst aber nicht alle Dateien kopieren und weißt nicht wie es besser geht? Dann bist du hier genau richtig! Wir zeigen dir in diesem Artikel, wie du deine eigenen Composer Packages erstellen und diese in deine Projekte einbinden kannst.
Was ist eigentlich Composer?
Wenn du mit Laravel arbeitest, wirst du Composer schon einmal über den Weg gelaufen sein. Composer verwaltet die Abhängigkeiten deiner Laravel-Anwendung. In der composer.json werden die Pakete, die Laravel verwendet, aufgelistet. Hierdurch weiß Composer welche Pakete es beim Aufruf von „composer install“ herunterladen und im vendor-Ordner ablegen muss.
Warum sollte ich darüber nachdenken meine eigenen Composer Packages zu entwickeln?
Vielleicht kennst du das: Du hast eine Datenstruktur oder einen Algorithmus geschrieben, den du auch in einem weiteren deiner Projekte gut gebrauchen könntest. Also nimmst du die Klassen oder Funktionen, kopierst sie und fügst sie in dein anderes Projekt ein. Cool, das war einfach! Aber Mist: ein Bug in deinem Algorithmus der dir vorher nicht aufgefallen ist. Jetzt musst du ihn in beiden Projekten fixen.
Wenn du das schon einmal erlebt hattest, dann solltest du überlegen dir ein Composer Package anzulegen, in dem du die Datenstrukturen oder Algorithmen ablegst. Das Package bindest du in beiden Projekten ein und kannst von nun an Bugs direkt in deinem Package fixen, ohne dass du sie in allen Projekten einzeln finden und fixen musst.
Wie erstelle ich meine eigenen Composer Packages?
Eigene Packages zu erstellen ist sehr einfach. Erstelle zunächst ein neues leeres Projekt in deiner IDE. Anschließend musst du Composer im Projekt initialisieren. Führe hierzu den Befehl „composer init“ im Projekt-Verzeichnis aus. Du wirst in einfachen Schritten durch die Erstellung deines Packages geleitet.
Nach der Erstellung hat Composer eine composer.json, einen src-Ordner und einen vendor-Ordner angelegt.
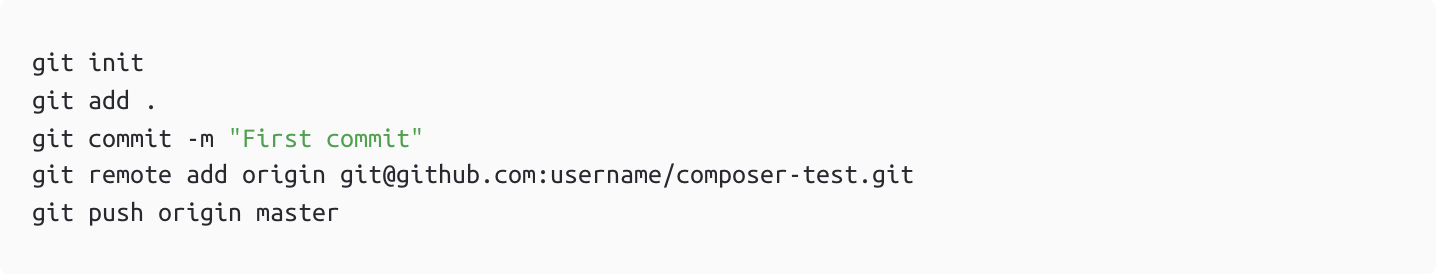
Im src-Ordner kannst du nun deinen Code ablegen, den du auslagern möchtest. Um das Package dann in deine Projekte laden zu können, musst du es auf packagist.org einreichen. Erstelle hierzu zunächst ein neues Github-Repository für dein Package mit folgenden Befehlen:
Nun kannst du dein Package bei packagist.org einreichen. Erstelle dir hierzu, falls noch nicht geschehen, einen Account auf der Seite und klicke auf Submit. Gib anschließend im Textfeld den Link zu deinen Github-Repository an. Packagist wird anschließend deinen Code überprüfen und falls du alles richtig gemacht das Package veröffentlichen.
Achtung: Dein Package ist nun öffentlich für jeden der Composer verwendet.
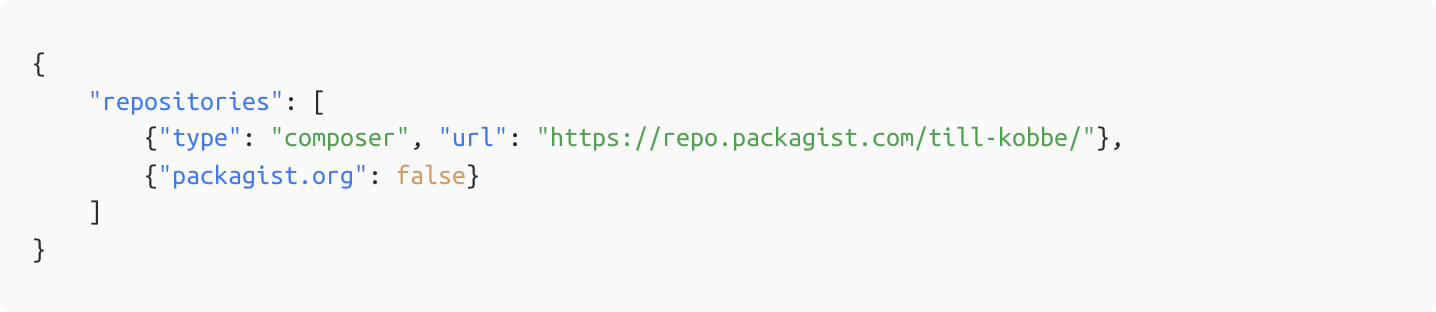
Möchtest du, dass nur du dein Package verwenden kannst, so kannst du Private Packagist verwenden. Du musst hierzu nach der Erstellung deines Accounts bei Private Packagist zusätzlich folgenden Abschnitt in der composer.json des Packages hinzufügen.
Du kannst nun dein Package per Composer in deine Projekte laden.
Composer Packages für Laravel
Wenn du ein Package für deine Laravel-Anwendung entwickeln möchtest, kannst du Gebrauch von einigen nützlichen Tools machen.
Service Provider
Service Provider sind die Verbindung zwischen deinem Package und Laravel. Sie werden verwendet um Config-Dateien, Migrationen, Views oder andere Ressourcen in deine Laravel-Anwendung zu kopieren und Klassen und andere Dinge an den Laravel Service Container zu binden. Wie das geht, zeigen wir dir in diesem Abschnitt.
Register-Methode
Service Provider besitzen zwei Methoden, die du entsprechend anpassen kannst. Die „register”-Methode ist dafür zuständig Dinge an den Service Container zu binden. Dafür hast du in Service Providern immer Zugriff auf das „app“-Objekt, um einfach Bindings oder Singletons zu registrieren, wie im Beispiel unten zu sehen.
Falls du viele verschiedene einfache Bindings und Singletons in deinem Service Provider registrieren möchtest, hast du die Möglichkeit diese über die „bindings“- und „singletons“-Properties automatisch zu registrieren.
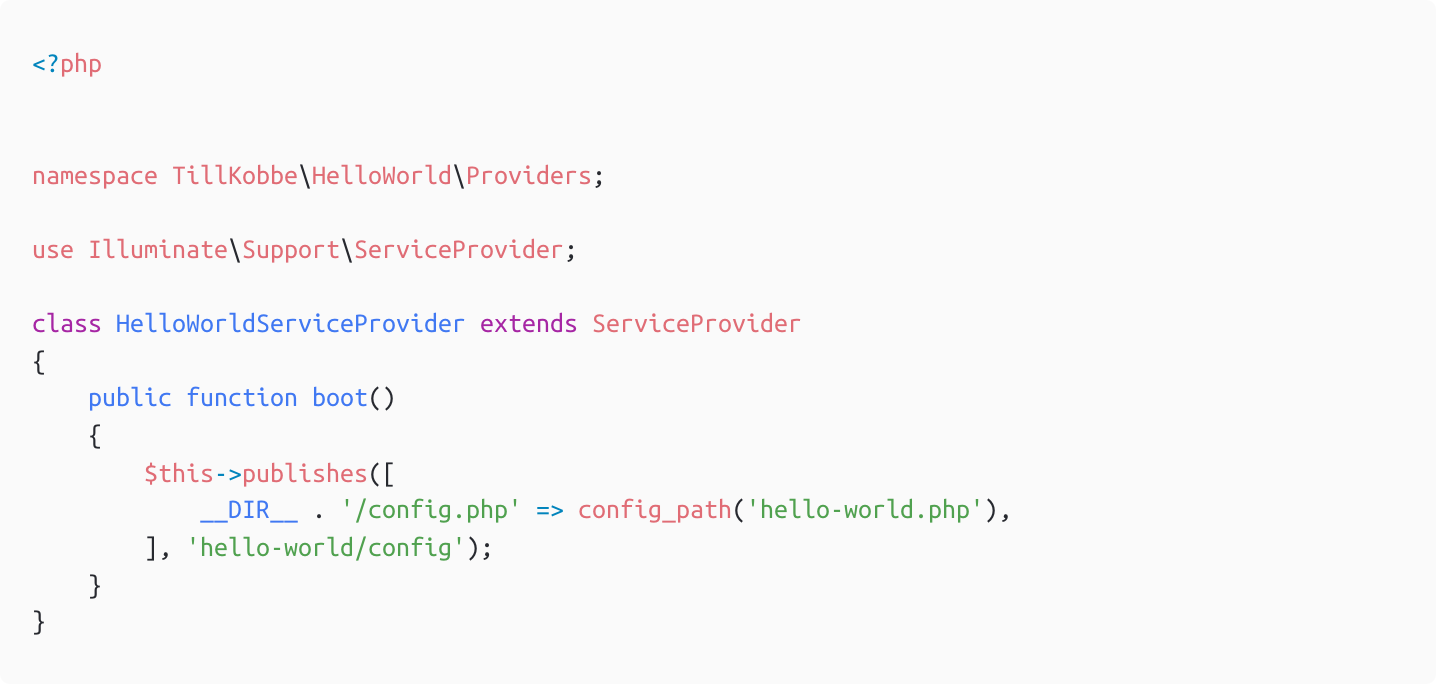
Boot-Methode
Die „boot“-Methode solltest du verwenden, fallst du Views, Config-Dateien oder andere Ressourcen in deine Anwendung kopieren möchtest. Über die „publishes“-Methode kannst du Dateien in deine Laravel-Anwendung kopieren, wenn „php artisan vendor:publish“ ausgeführt wird.
Package Discovery
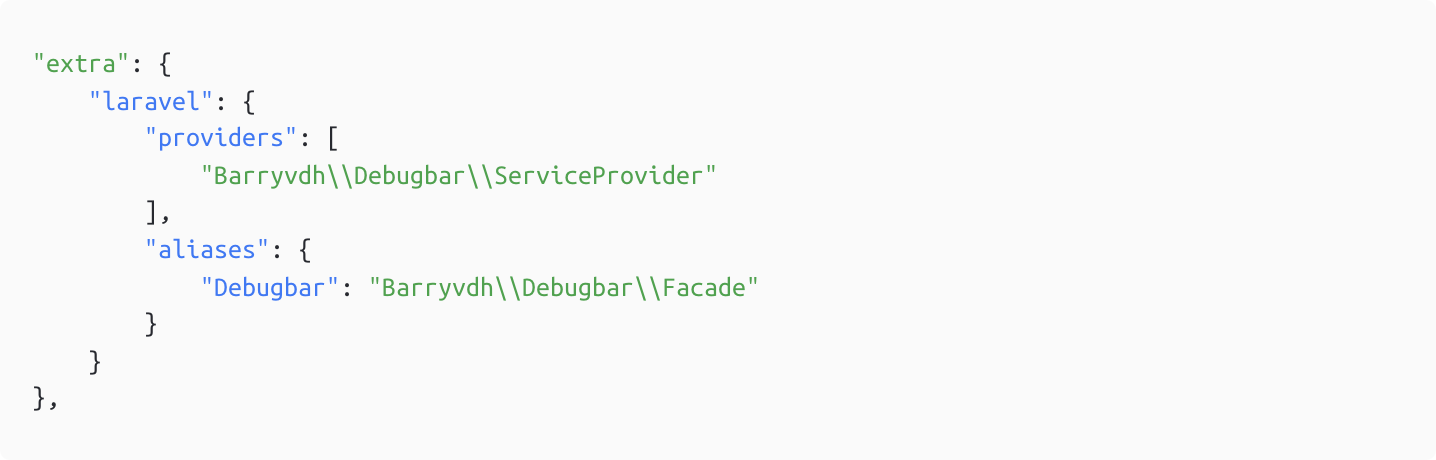
Damit dein Service Provider richtig von Laravel erkannt wird, muss er in die Liste der verschiedenen Service Provider in der „config/app.php“ eingetragen werden. Dies musst du natürlich nicht händisch machen. In der „extra“-Sektion der „composer.json“ deines Package kannst du alle Provider die von Laravel in die Liste eingetragen werden sollen aufführen. Zusätzlich kannst du hier Facades eintragen, falls du diese in deinem Package implementiert hast.
Wenn du nun dein Package in einem Laravel-Projekt installierst, wird dein Service Provider automatisch in die Liste aufgenommen und du kannst mit „php artisan vendor:publish“ deine Ressourcen in das Projekt kopieren.
Zusammenfassung
In diesem Artikel haben wir dir gezeigt, wie du deine eigenen Composer Packages einrichtest und veröffentlichst und wie und wann du sie mit oder auch ohne Laravel sinnvoll nutzen kannst. Gerade wenn du viel mit generischem Code arbeitest, ist es sinnvoll Composer Packages zu erstellen, um die Wartbarkeit deiner Projekte zu verbessern. Mit Laravel ist durch die Möglichkeiten der Service Provider das Entwickeln und Einbinden auch von komplexen Erweiterungen deiner Anwendung schnell und einfach möglich.
Wir hoffen, dass dir dieser Artikel in Zukunft hilft deine Projekte übersichtlicher und strukturierter zu gestalten. Falls du mehr Informationen zu diesem Thema benötigst, schau gerne in die Links am Ende dieses Artikels mit weiteren Informationen.
Wobei können wir dich sonst noch unterstützen?
Neues Projekt
Du hast eine Idee für eine digitale Lösung und suchst einen Partner, der dich begleitet?
Verstärkung für dein Projekt
Du hast bereits eine Anwendung und suchst Verstärkung in der Entwicklung?
Weitere Informationen:
- Laravel Package Development Dokumentation: https://laravel.com/docs/9.x/packages
- Laravel Service Provider Dokumentation: https://laravel.com/docs/9.x/providers
- Packagist.org: https://packagist.org/
- Private Packagist: https://packagist.com/