Den Begriff PWA oder auch Progressive Web Application hast du bestimmt schon einmal gehört. Er ist überall zu finden, aber was genau bedeutet das eigentlich? Was ist eine PWA und wie kannst du deine eigene PWA entwickeln? In diesem Blogartikel haben wir die Antworten für dich zusammengefasst.
Web Apps vs. Native Apps
Web Apps und Native Apps bieten dir unterschiedliche Vorteile. Darum solltest du immer gut abwägen, was für dein Projekt die richtige Lösung ist.
Bei Web Apps werden Updates direkt von dir als Betreiber eingespielt und stehen anschließend sofort allen Usern zur Verfügung. So musst du dir als Anwender keine Sorgen machen und weißt, dass deine App immer aktuell ist.
Außerdem sind Web Apps für jeden erreichbar, der einen Browser besitzt. Es müssen keine Systemanforderungen erfüllt werden und die Web App kann auf jeder Art von Gerät verwendet werden. Es ist also egal, ob der User nur ein Smartphone oder aber einen voll ausgestatteten stationären PC vor sich hat. Gleichzeitig müssen Web Apps für diese verschiedenen Geräte trotzdem nur durch eine Codebase gewartet werden.
Native Apps funktionieren auch ohne, dass der User eine Verbindung zum Internet hat. Durch die Installation direkt auf dem Gerät des User können Native Apps mit dem Filesystem des Geräts interagieren und hier Dateien lesen oder auch schreiben, ohne dass diese zunächst auf einen Server hochgeladen werden müssen. So fühlen sich Native Apps nicht wie eine eigenständige Anwendung, sondern wie ein Teil des Geräts des Users an. Des Weiteren sind Native Apps durch ihre Spezialisierung auf einen Geräte-Typ oftmals deutlich umfangreicher als Web Apps.
Du siehst also, dass Web Apps und Native Apps sehr unterschiedliche Use-Cases bedienen. Während Web Apps das Ziel haben, einen Dienst für jeden und zu jederzeit, auf jedem Gerät zur Verfügung zu stellen, so versuchen Native Apps auf ihrem Zielgerät einen möglichst integrierten Eindruck zu erwecken und überzeugen oftmals durch ihren Funktionsumfang.
PWAs: Progressive Web Apps
PWAs versuchen die Vorteile von Web und Native Apps zu verbinden. Im Grunde sind PWAs installierbare Web Apps. PWAs können sowohl direkt aus dem Browser als auch aus AppStores heraus installiert werden. Mit der Hilfe von Web App Manifest werden Web Apps zu PWAs und können auf den Geräten der User installiert und somit aus dem Browser des Users herausgelöst werden.
So erhältst du das Beste aus beiden Welten. Aber wie entwickelst du so eine PWA?
Von der Web App zur PWA
Du hast nun eine tolle Web App entwickelt, willst diese für User aber nicht nur über den Browser verfügbar machen, sondern deine User sollen auch das Gefühl bekommen, dass sie eine Native App verwenden. Mit anderen Worten hast du dich gerade entschieden, deine Web App zu einer PWA zu machen.
Browser bieten, wenn deine PWA alle Kriterien für die Installation beim User erfüllt einen „Install“-Button, über welchen der User deine PWA sofort aus dem Browser heraus installieren kann. Die Kriterien unterscheiden sich leicht, je nachdem welchen Browser man verwendet. Wir werden dir hier die Anforderungen vorstellen, welche Chrome verlangt. Möchtest du, dass deine PWA auch aus anderen Browsern heraus installierbar ist, schau die Kriterien am besten noch einmal nach.
Die ersten Kriterien sind relativ selbsterklärend:
- Deine PWA darf nicht bereits auf dem Gerät des Users installiert sein.
- Deine PWA muss über HTTPS ausgeliefert werden.
- Der User muss sich deine Seite für mindestens 30 Sekunden angeschaut haben.
Außerdem soll deine PWA folgendes erfüllen:
- Deine PWA muss ein Web Manifest besitzen
- Du brauchst einen Service Worker
Um diese Kriterien zu erfüllen, ist ein wenig mehr Arbeit erforderlich. Schauen wir einmal, was du dafür tun musst.
Web App Manifest
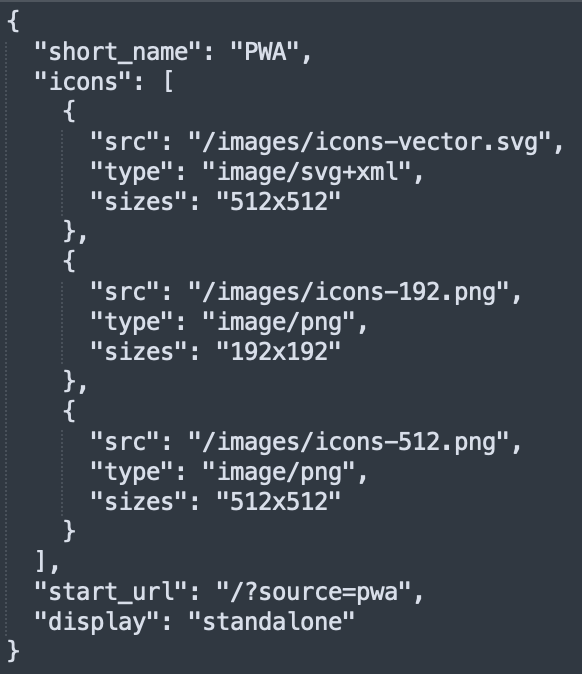
Deine PWA muss ein Web App Manifest besitzen. Dies ist die Datei mit dem Namen manifest.json, welche im root-Verzeichnis deiner Anwendung liegen sollte. Sie sagt dem Browser, wie sich deine PWA verhalten soll, wenn sie auf dem Gerät eines Users installiert wird. Eine typische manifest.json sieht so aus:
Die wichtigsten Einträge hierfür sind:
- name und/oder short_name: Der Name deiner PWA.
- icons: Deine PWA benötigt Icons, die im App Launcher o.ä. des Gerätes des Users angezeigt werden. Hier müssen je ein 192×192 Pixel und ein 512×512 Pixel Icon vorliegen
- start_url: Der Einstiegspunkt in deine PWA wird benötigt, damit der Browser weiß, welche Web-Route er aufrufen soll, wenn die Anwendung gestartet wird.
- display: Das UI, welches der Browser verwendet, um deine PWA darzustellen, kann hierüber verwaltet werden. Es gibt die Einträge „fullscreen“, „standalone“, „minimal-ui“ und „browser“.
Wenn du deine manifest.json erstellt hast, musst sie nur noch in deiner Seite einbinden.
Service Worker
Zu guter Letzt musst du noch einen Service Worker implementieren. Dieser agiert als Netzwerk Proxy und fängt Requests, die deine PWA an deinen Server sendet, ab. Dies ist wichtig, falls der User offline ist. Wie genau die Implementierung des Service Workers aussieht, kann sehr unterschiedlich sein. Die einfachste Möglichkeit ist einfach eine bestimmte Seite zurückzugeben, falls der User offline ist. Komplexer wird es, wenn zuvor abgefragt Daten gecacht werden. Hierzu empfehlen wir dir, zunächst klein zu starten und im Laufe der Zeit deinen Service Worker weiter auszubauen.
Fazit
In diesem Artikel haben wir die Vor- und Nachteile von Web Apps und Native Apps aufgezeigt und dir dann erklärt, wie PWAs versuchen, die Vorteile von beiden zu vereinen.
Außerdem weißt du jetzt, welche Anforderungen an eine PWA gestellt werden, damit Browser sie als solche anerkennen und Usern die Möglichkeit bieten, sie zu installieren. Mit der manifest.json legst du die Meta-Daten deine PWA fest und mit dem Service Worker fängst du Requests ab, um einen vernünftigen Fallback zu liefern, falls deine User offline sind. So kannst du deinen Usern mit deiner PWA schon bald ein tolles Erlebnis bieten.
Wobei können wir dich sonst noch unterstützen?
Neues Projekt
Du hast eine Idee für eine digitale Lösung und suchst einen Partner, der dich begleitet?
Verstärkung für dein Projekt
Du hast bereits eine Anwendung und suchst Verstärkung in der Entwicklung?
Weitere Informationen: